Zillow
At Zillow, I led end-to-end UX and visual design for key consumer-facing products. I worked closely with cross-functional teams to shape intuitive, user-centered experiences—crafting wireframes, prototypes, and high-fidelity designs that brought clarity to complex flows. I also contributed to evolving Zillow’s design system and collaborated with engineers and product partners to ensure design quality through implementation.


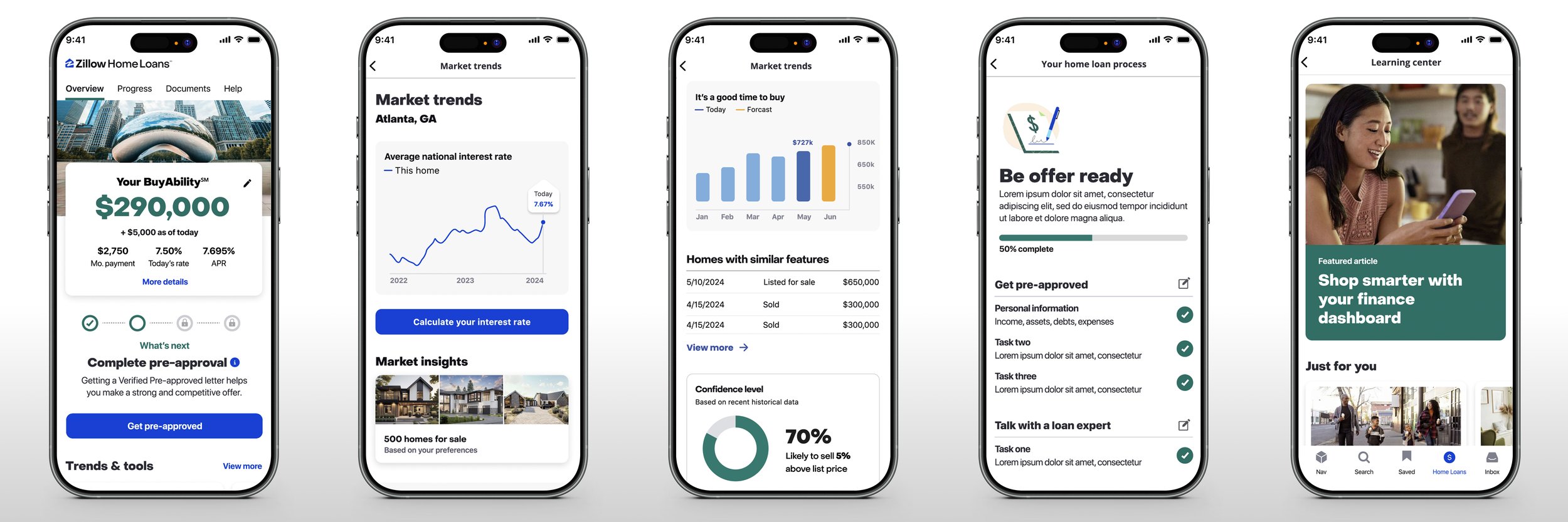
Zillow Home Loans Dashboard
Helping buyers get a home they can afford through personalization
I designed the mobile dashboard experience to help users understand home affordability and navigate the loan process—from pre-qualification to closing. I used data insights to identify opportunities and delivered end-to-end design solutions, from low to high fidelity. I also collaborated with brand and engineering teams to bring a new design system vision into the Zillow Home Loans app.
Animation
The leadership team wanted to highlight the excitement customers feel when reaching key milestones—like getting pre-qualified for a loan. I created simple animations using After Effects to visually capture and celebrate that moment of achievement.
Lead to Assign
Giving buyers the ability to choose how they want to be contacted
User research revealed that qualified homebuyers wanted more control over how and when they were contacted. Typically, multiple lenders reach out immediately to strong leads, causing buyers to feel overwhelmed and spammed. This resulted in negative experiences and reluctance to proceed. To address this, I designed low-fidelity prototypes in Figma that allowed users to schedule their preferred contact methods and times. Follow-up research showed that this approach increased customer motivation to use Zillow as a lender.
Post-click customer experience
Improving the home-buying experience on Zillow
I redesigned action flows on the home details page to reflect buyers’ progress and reduce confusion. I also collaborated with product and engineering to minimize extra clicks caused by third-party handoffs and multi-factor authentication. These updates helped reduce user drop-off and improved engagement during critical loan moments.
Zilow CarPlay
Hackathon Concept: CarPlay Home Discovery Experience
Collaborated with global teams to design a CarPlay concept that bridges digital home shopping with real-world neighborhood exploration. The experience supported on-the-go discovery, audio tours, and next steps like contacting agents or scheduling open houses—helping users feel more confident in their decisions. Designed and built a motion demo to bring the concept to life.